ご利用マニュアル
アプリについて
このアプリは、クーポンのバナーを表示することができるアプリです。
定期的にキャンペーンを実施しているショップにおすすめです。
キャンペーンの訴求力を改善できます。
アプリでできること
- クーポンのバナーをショップのページに表示することができます。
ご利用の流れ
- 「クーポンバナー」アプリをアプリストアで追加します。
- 「クーポンバナー」アプリのページに自動遷移します。
- ログインボタンをクリックします。
- カラーミーショップのページに自動遷移します。
- ショップにログインします。複数のショップがある場合はアプリを使用するショップでログインいただくようご注意ください。アプリを追加したショップ以外ではお使いいただけません。
- 「クーポンバナー」アプリのページに自動遷移します。
- ご利用を開始いただけます。
画面説明
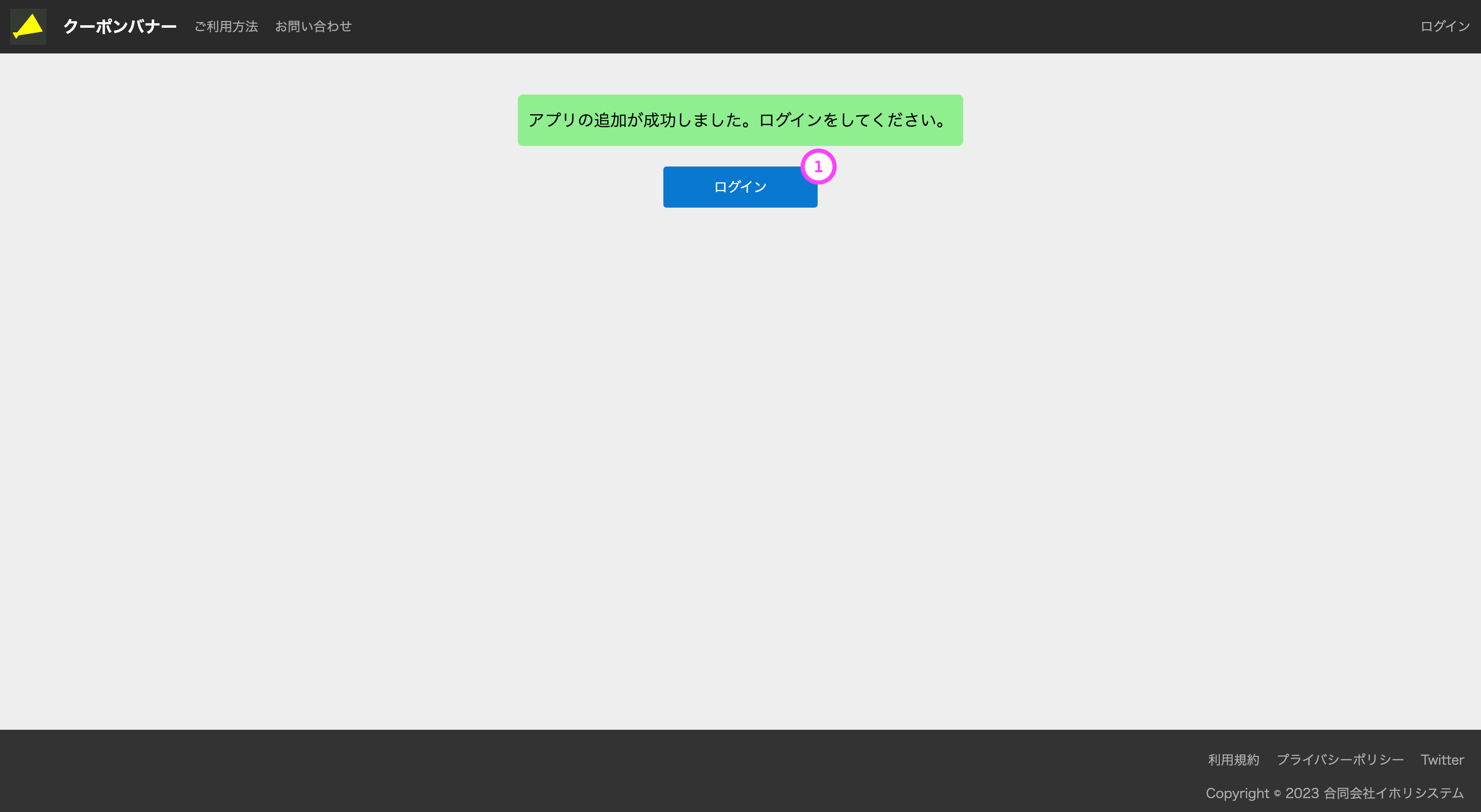
アプリ追加後の画面
アプリを追加した後はこの画面が表示されます。

項目一覧
| 番号 | 項目名 | 説明 |
|---|---|---|
| 1 | ログインボタン | ログインするためのボタンです。クリックするとカラーミーショップのログイン画面に遷移します。 |
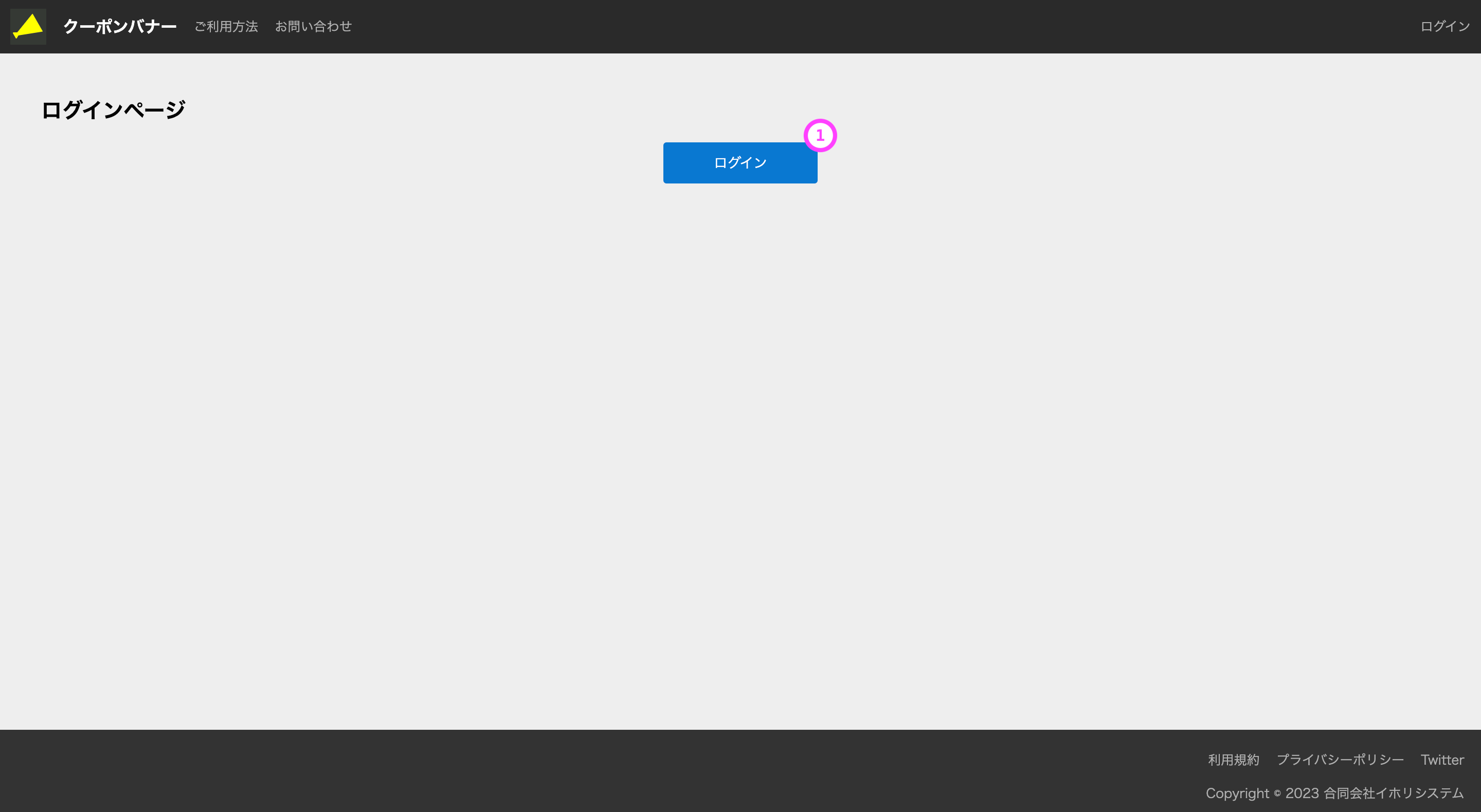
ログイン画面

項目一覧
| 番号 | 項目名 | 説明 |
|---|---|---|
| 1 | ログインボタン | ログインするためのボタンです。クリックするとカラーミーショップのログイン画面に遷移します。 |
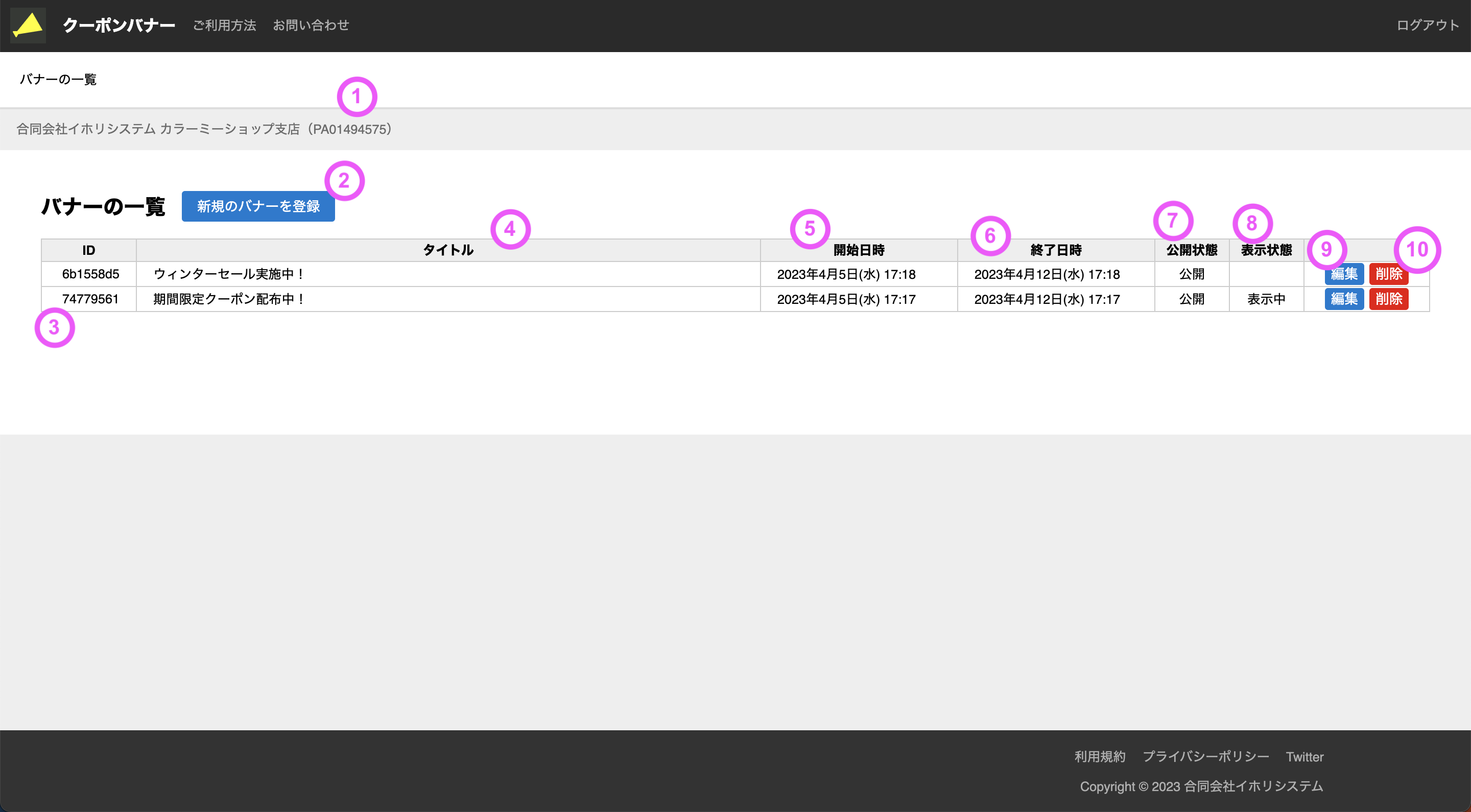
バナーの一覧画面

項目一覧
| 番号 | 項目名 | 説明 |
|---|---|---|
| 1 | ショップ名 | ログイン中のショップ名が表示されます。括弧内はアカウントIDです。 |
| 2 | 新規バナー登録ボタン | 新規のバナーを登録するためのボタンです。クリックすると新規登録画面が表示されます。 |
| 3 | ID | バナーのIDです。 |
| 4 | タイトル | バナーのタイトルです。 |
| 5 | 開始日時 | バナーの表示開始日時です。 |
| 6 | 終了日時 | バナーの表示終了日時です。 |
| 7 | 公開状態 | バナーの公開状態です。「非公開」状態のものは表示されません。 |
| 8 | 表示状態 | バナーの表示状態です。表示中のものには「表示中」の文字列が入ります。表示ルールについては「バナーの表示ルールについて」を参照してください。 |
| 9 | 編集ボタン | バナーを編集するためのボタンです。クリックすると編集画面が表示されます。 |
| 10 | 削除ボタン | バナーを削除するためのボタンです。クリックすると確認メッセージが表示されます。 |
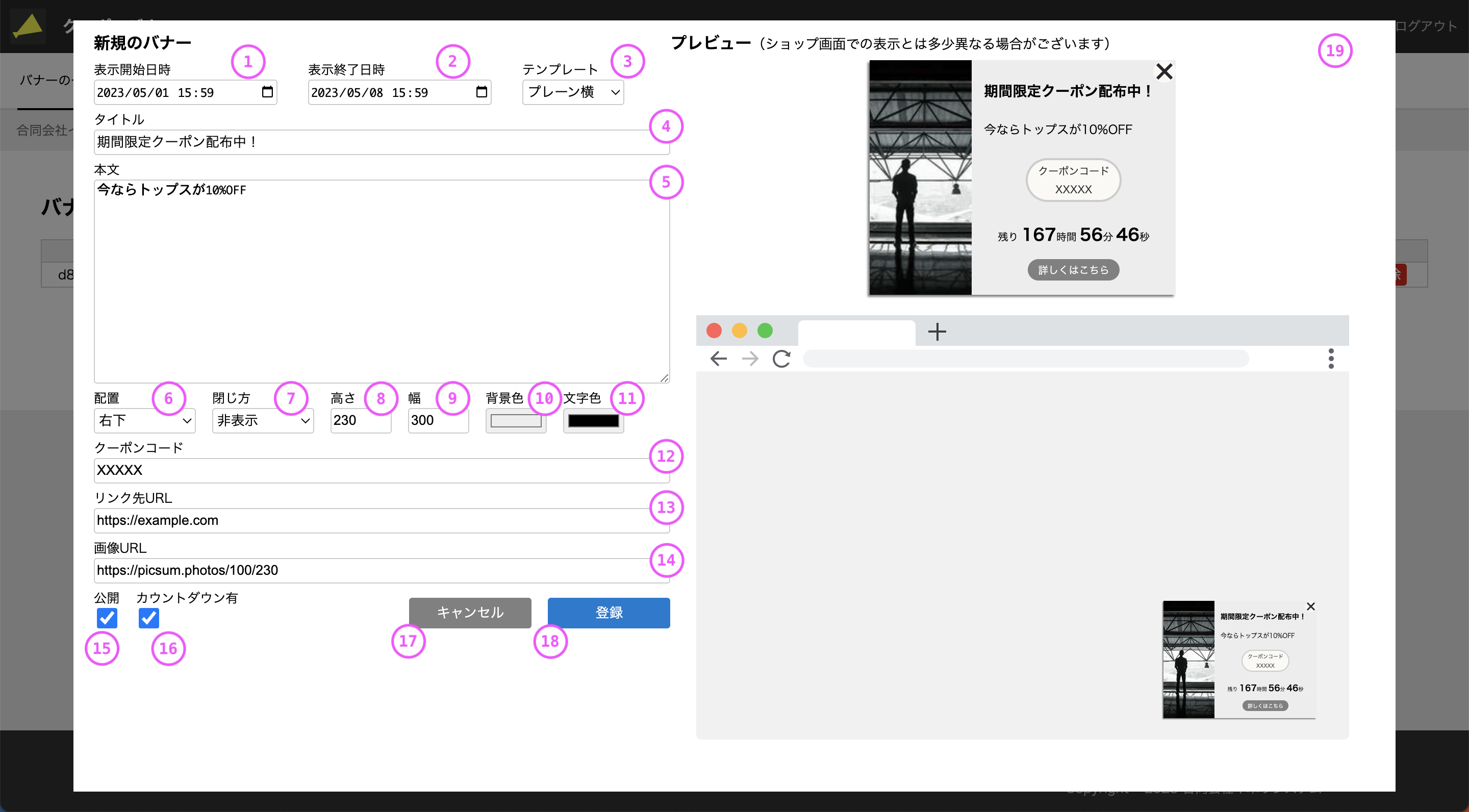
バナーの新規登録画面

項目一覧(テンプレートによっては一部設定できない項目がございます)
| 番号 | 項目名 | 説明 |
|---|---|---|
| 1 | 表示開始日時 | バナーの表示開始日時の入力欄です。 |
| 2 | 表示終了日時 | バナーの表示終了日時の入力欄です。 |
| 3 | テンプレート | バナーのテンプレートを選択するドロップダウンです。 |
| 4 | タイトル | バナーのタイトルの入力欄です。 |
| 5 | 本文 | バナーの本文の入力欄です。 |
| 6 | 配置 | バナーの表示位置です。 |
| 7 | 閉じ方 | バナーの閉じ方です。「非表示」の場合は閉じた後は表示されません。「最小化」の場合は閉じると小さく表示されます。 |
| 8 | 高さ | バナーの高さの入力欄です。 |
| 9 | 幅 | バナーの幅の入力欄です。 |
| 10 | 背景色 | バナーの背景色の入力欄です。 |
| 11 | 文字色 | バナーの文字色の入力欄です。 |
| 12 | クーポンコード | バナーに表示するクーポンコードの入力欄です。カラーミーショップの管理画面の「集客>ショップクーポン」ページにて発行したクーポンコードを入力してください。参考 |
| 13 | リンク先URL | バナーに表示するリンクのURLの入力欄です。 |
| 14 | 画像URL | バナーに表示する画像のURLの入力欄です。カラーミーショップの管理画面の「ショップ作成>画像ファイル管理」ページにてアップロードした画像のURLを指定してください。参考 |
| 15 | 公開 | バナーの公開状態のチェックボックスです。チェックを外すと非公開になります。 |
| 16 | カウントダウン有 | バナーにカウントダウン表示をするかどうかのチェックボックスです。チェックを入れると表示終了日時までのカウントダウンが表示されます。 |
| 17 | キャンセルボタン | バナーの登録をキャンセルするためのボタンです。クリックするとモーダルウィンドウが閉じ、内容は保存されません。 |
| 18 | 登録ボタン | バナーを登録するためのボタンです。クリックするとバナーが登録されます。 |
| 19 | プレビュー | バナーのプレビ�ューです。実際のショップ画面での表示とは多少異なる場合がございます。 |
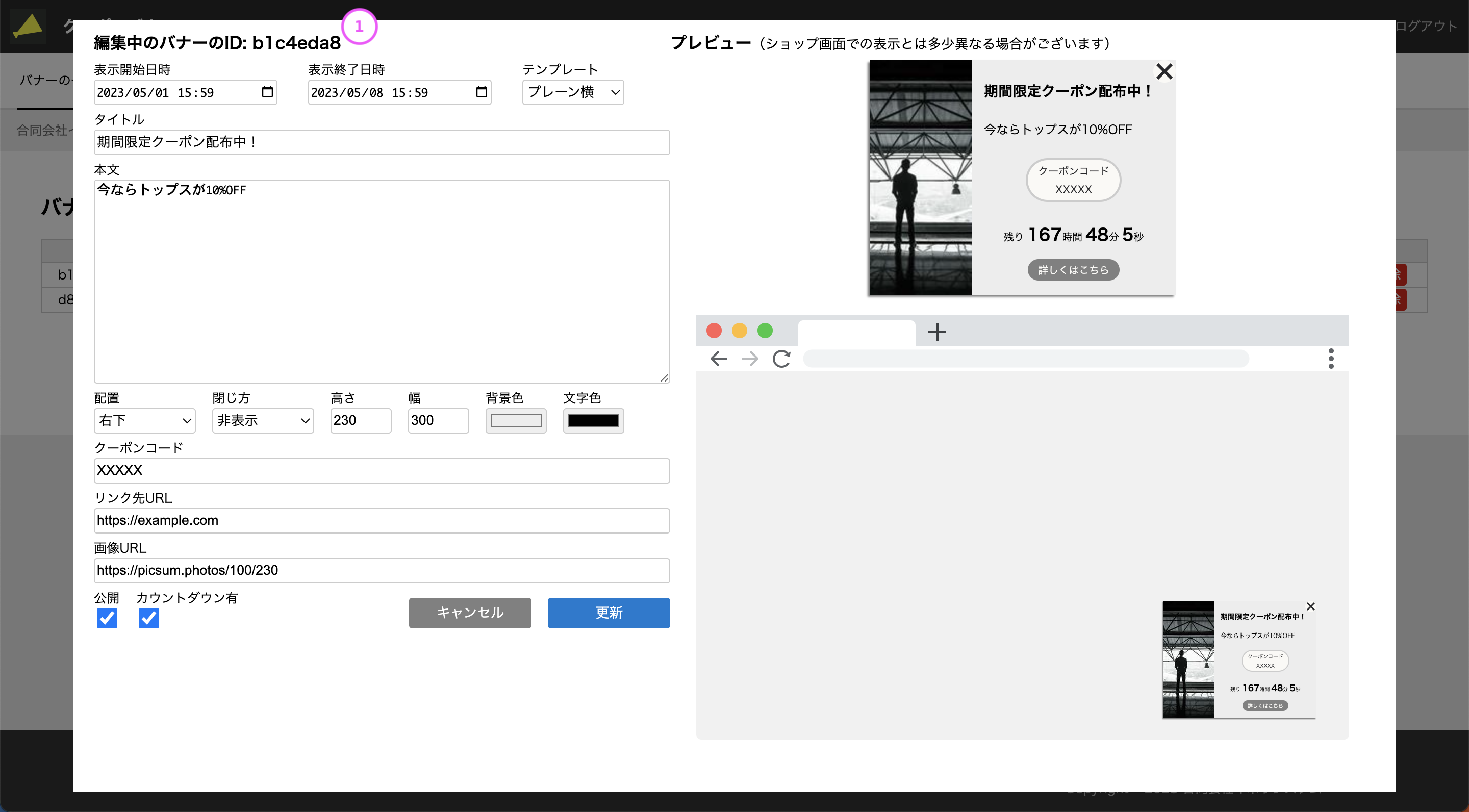
バナーの編集画面

項目一覧
| 番号 | 項目名 | 説明 |
|---|---|---|
| 1 | バナーのID | 編集中のバナーのIDです。 |
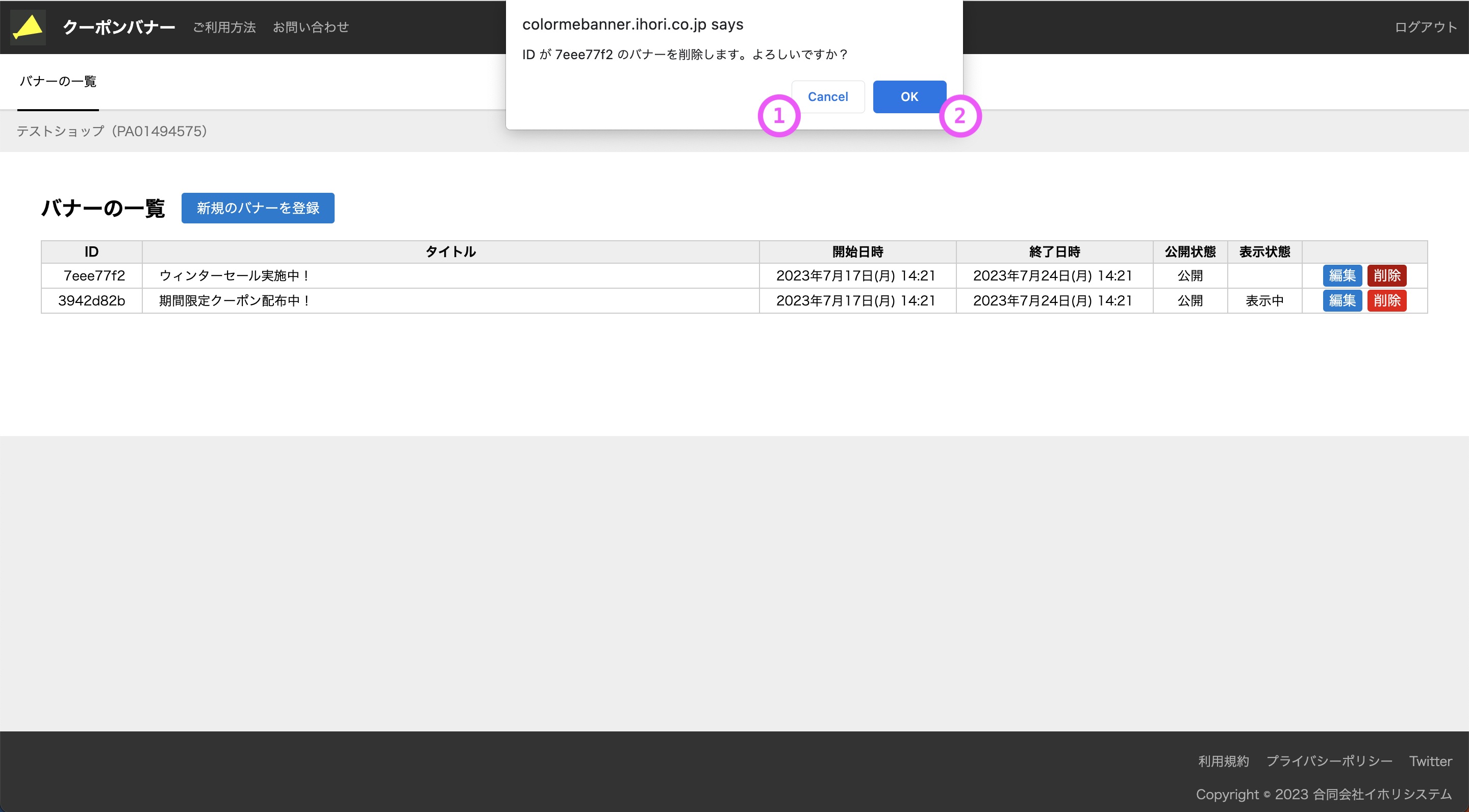
バナーの削除画面

項目一覧
| 番号 | 項目名 | 説明 |
|---|---|---|
| 1 | キャンセルボタン | 削除をキャンセルするためのボタンです。文言はお使いのブラウザ・言語設定で異なる場合がございます。 |
| 2 | OKボタン | 削除を実行するためのボタンです。文言はお使いのブラウザ・言語設定で異なる場合がございます。 |
ご利用方法
バナーの新規登録方法
- バナーの一覧画面で新規バナー登録ボタンをクリックします。
- バナーの新規登録画面でバナーの情報を入力し、登録ボタンをクリックします。
バナーの編集方法
- バナーの一覧画面で、編集したいバナーの行の編集ボタンをクリックします。
- バナーの編集画面でバナーの情報を入力し、更新ボタンをクリックします。
バナーの削除方法
- バナーの一覧画面で、削除したいバナーの行の削除ボタンをクリックします。
- 確認メッセージのダイアログで「OK」(文言はお使いのブラウザ・言語設定で異なる場合がございます)をクリックします。
バナーの表示ルールについて
開始日時および終了日時が重複したバナーを登録することは可能ですが、一度に表示されるバナーは1つのみです。
日時の重複したバナーが存在する場合、以下のルールで表示の優先順位が決まります。
- 開始日時が早い方
- (開始日時が同じだった場合)終了日時が早い方
- (終了日時が同じだった場合)作成日時が古い方
テンプレート
3月のおすすめ
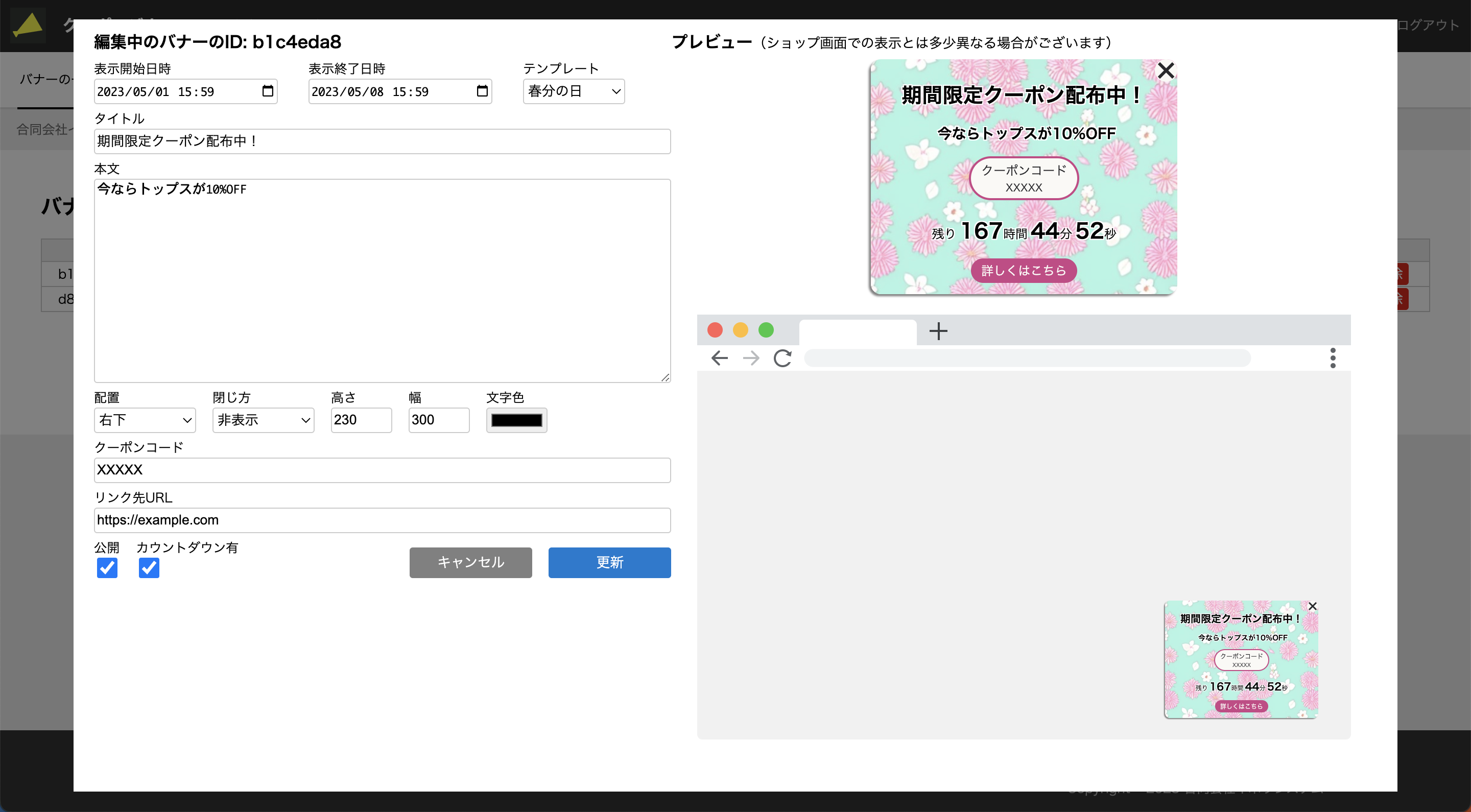
春分の日

4月のおすすめ
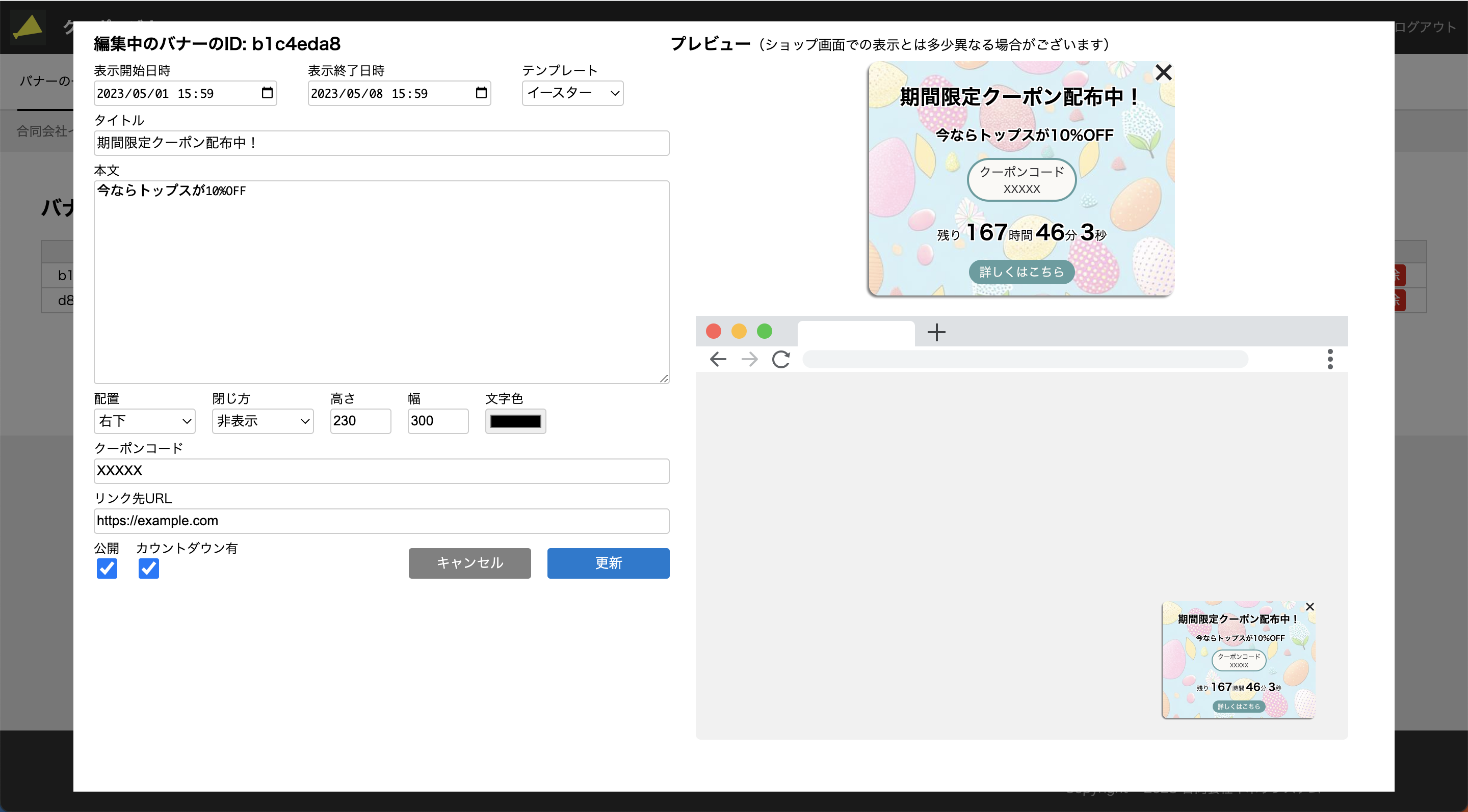
イースター

その他
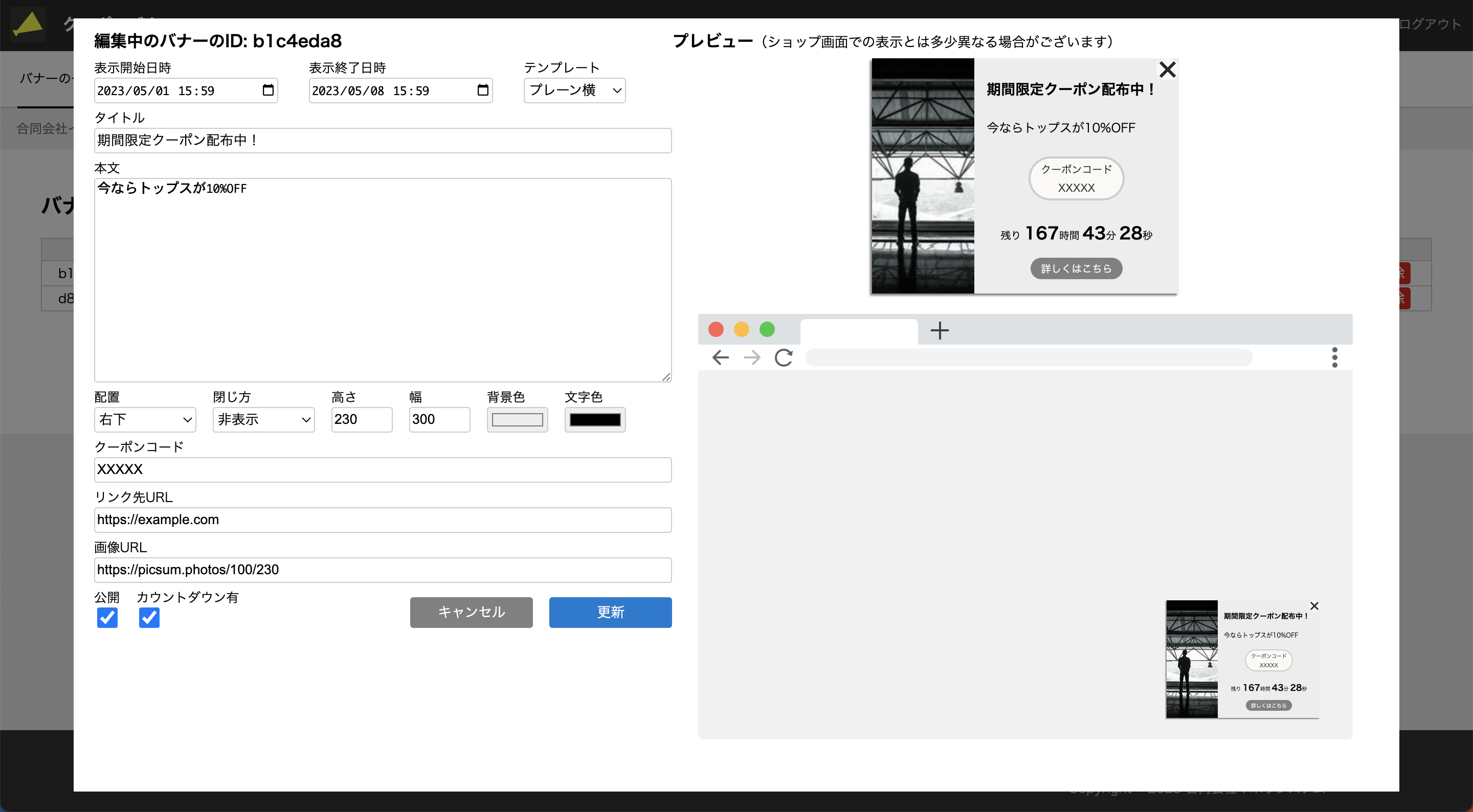
プレーン横

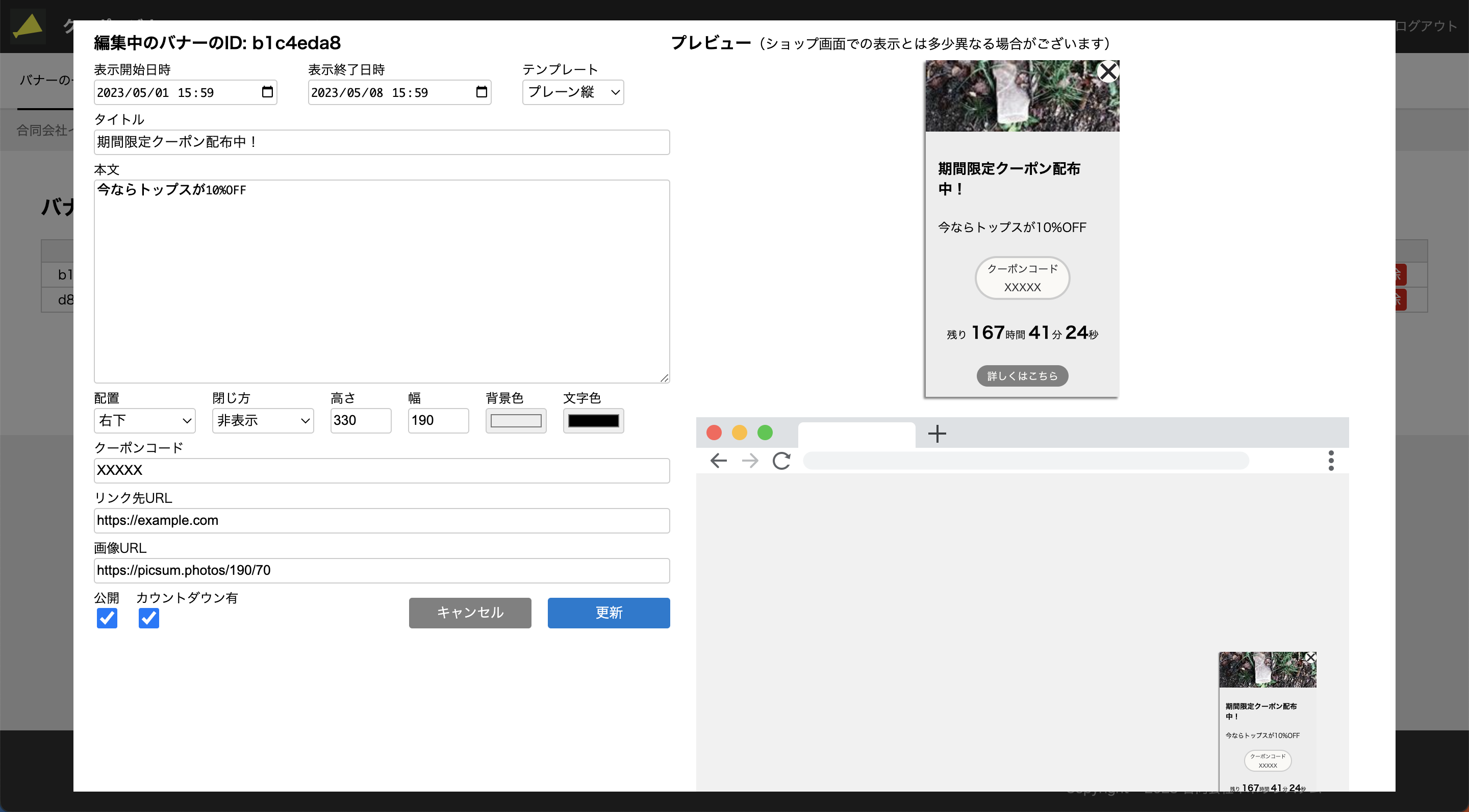
プレーン縦

ご利用例
クーポンコードの配布

キャンペーンの告知

お問い合わせについて
お問い合わせフォームよりお問い合わせください。
アプリの削除について
こちらのページからアプリを削除いただけます。
バナー等のデータについてはアプリの削除後に削除され、復旧等はできません。
よくあるご質問
お客様はどのようにクーポンを獲得・利用できますか?
お客様がクーポンを獲得・利用する流れは以下となります。
- ショップオーナー様がカラーミーショップのショップクーポン機能でクーポンコードを発行する。
- ショップオーナー様が「クーポンバナー」にクーポンコードを入力し、バナーを公開する。
- お客様がショップにアクセスする。
- お客様がバナーに表示されるクーポンコードをコピーする。
- お客様が購入時にクーポンコードを入力する。
なお、ショップクーポン機能の詳細な仕様は弊社の対応範囲外となります。
そのため、ショップクーポン機能自体の使い方についてはカラーミーショップのヘルプページをご覧いただくか、カラーミーショップへ直接お問い合わせいただいております。
各ページのURL
| ページ | URL |
|---|---|
| ヘルプページ | https://help.shop-pro.jp/hc/ja/articles/1500004128582 |
| お問合せページ | https://admin.shop-pro.jp/?mode=inq |
持っている画像のサイズがバナーの大きさよりも大きい(または小さい)場合はどうすれば良いですか?
テンプレートの種類に応じて、画像の高さまたは幅が自動調整されます。
画像の縦横の比率に合わせた適切なテンプレートは以下となります。
縦長の画像の場合
「プレーン横」テンプレートをお使いください。
設定いただいた画像の高さはバナーの高さに合わせて自動調整されます。
画像の幅は自動調整された比率に応じて調整されます。
**例:**幅が200px、高さが400pxの画像を高さが200pxの「プレーン横」バナーに配置した場合、画像の幅は100px、高さが200pxになります。
横長の画像の場合
「プレーン縦」テンプレートをお使い�ください。
設定いただいた画像の幅はバナーの幅に合わせて自動調整されます。
画像の高さは自動調整された比率に応じて調整されます。
**例:**幅が400px、高さが200pxの画像を幅が200pxの「プレーン縦」バナーに配置した場合、画像の幅は200px、高さが100pxになります。
正方形の画像の場合
以下のお好みのテンプレートをお使いください。
- プレーン横
- プレーン縦